主页 > imtoken靠谱吗 > 比特币开源代码网站比特币实时行情应用实战【Swift代码】
比特币开源代码网站比特币实时行情应用实战【Swift代码】
在本文中,我们将学习如何开发一个可以实时接收和显示比特币/比特币报价的 Swift 应用程序。
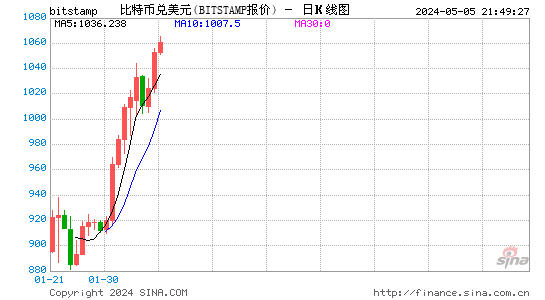
让我们看看我们的最终结果:
比特币开发相关链接:
1. 创建
在 ask 的帮助下,用户创建非常容易。 连接的五个核心操作如下所述。
首先,打开连接:
let urlSession = URLSession(configuration: .default)
let webSocketTask = urlSession.webSocketTask(with: "wss://ws.finnhub.io?token=XYZ")
webSocketTask.resume()
2.发送字符串或数据
webSocketTask.send(.string("Hello")){error in ...}
3.接收响应结果消息
webSocketTask.receive{result in ...}
4.断开连接
webSocketTask.cancel(with: .goingAway, reason: nil)
五、我们可以使用ping/pong机制来保持连接:
webSocketTask?.sendPing { (error) in ... }
2、基于SwiftUI+的比特币实时行情界面
首先,到这个网站生成一个可以访问比特币市场的API KEY:
以下 SwiftUI 视图包含 SF 符号的图像和显示比特币实时价格的文本框:
import SwiftUI
import Combine
import Foundation
struct ContentView: View {
@ObservedObject var service = WebSocketService()
var body: some View {
VStack{
Image(systemName: "bitcoinsign.circle.fill")
.font(.system(size: 150))
.foregroundColor(Color(red: 247 / 255, green: 142 / 255, blue: 26 / 255))
.padding()
Text("USD")
.font(.largeTitle)
.padding()
Text(service.priceResult)
.font(.system(size: 60))
}.onAppear {
self.service.connect()
}
}
}
需要从课堂上发布 - 可以在下面的 .swift 中看到:
class WebSocketService : ObservableObject {
private let urlSession = URLSession(configuration: .default)
private var webSocketTask: URLSessionWebSocketTask?
private let baseURL = URL(string: "wss://ws.finnhub.io?token=XYZ")!
let didChange = PassthroughSubject()
@Published var price: String = ""
private var cancellable: AnyCancellable? = nil
var priceResult: String = "" {
didSet {
didChange.send()
}
}
init() {
cancellable = AnyCancellable($price
.debounce(for: 0.5, scheduler: DispatchQueue.main)
.removeDuplicates()
.assign(to: .priceResult, on: self))
}
}
在上面的代码中,我们在init方法中定义了一些属性并建立了一个订阅。 您需要将 XYZ 替换为您自己的 API KEY。
上面使用的运算符非常重要。 我们用它来减少实时更新的频率并删除重复值。
要手动将更改发送到 SwiftUI 视图,您可以在更新属性时触发 .send() 方法。
构造类的其余代码如下:
class WebSocketService : ObservableObject {
func connect() {
stop()
webSocketTask = urlSession.webSocketTask(with: baseURL)
webSocketTask?.resume()
sendMessage()
receiveMessage()
}
func stop() {
webSocketTask?.cancel(with: .goingAway, reason: nil)
}
private func sendMessage()
{
let string = "{"type":"subscribe","symbol":"BINANCE:BTCUSDT"}"
let message = URLSessionWebSocketTask.Message.string(string)
webSocketTask?.send(message) { error in
if let error = error {
print("WebSocket couldn’t send message because: (error)")
}
}
}
private func receiveMessage() {
webSocketTask?.receive {[weak self] result in
switch result {
case .failure(let error):
print("Error in receiving message: (error)")
case .success(.string(let str)):
do {
let decoder = JSONDecoder()
let result = try decoder.decode(APIResponse.self, from: Data(str.utf8))
DispatchQueue.main.async{
self?.price = "(result.data[0].p)"
}
} catch {
print("error is (error.localizedDescription)")
}
self?.receiveMessage()
default:
print("default")
}
}
}
}
以下结构模型用于解码 API 响应:
struct APIResponse: Codable {
var data: [PriceData]
var type : String
private enum CodingKeys: String, CodingKey {
case data, type
}
}
struct PriceData: Codable{
public var p: Float
private enum CodingKeys: String, CodingKey {
case p
}
}
现在使用 WatchOS 模拟器运行该应用程序,它将如下所示:
原文链接:用Swift开发比特币实时行情应用——汇智网
挖矿网Ethos中文网是一款简单易用的挖矿系统,为挖矿行业提供教程软件和矿机评测及交易信息,对比计算各种数字货币在挖矿网的挖矿收益,以及矿网挖矿工具介绍比特币源代码怎么查,矿场最新动态等。
矿业网络,版权所有丨如未注明比特币源代码怎么查,均为原创丨本站采用BY-NC-SA协议授权
转载请注明原文链接:比特币开源代码网站比特币实时行情应用实战【Swift代码】